Der vil blive pakket ordre den 22/12, 23/12, 29/12, og den 30/12. Vi ønsker alle en god jul, og et godt nytår. :)
kr.185.00 inkl. moms
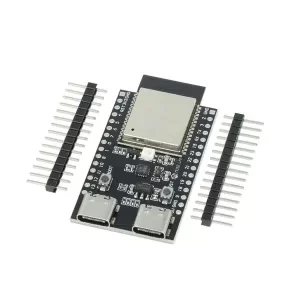
ESP32-S3 WROOM N16R8 CAM Udviklingsboard.
Udsolgt - Send mail
ESP32-S3 WROOM N16R8 CAM Udviklingsboard er en alsidig løsning designet til at bringe dine idéer til live. Uanset om du arbejder med smarte hjem, trådløse applikationer eller kreative IoT-projekter, leverer dette board den perfekte kombination af ydeevne, pålidelighed og innovation. Med sin integrerede kamera- og trådløse teknologi åbner dette udviklingsboard dørene til avancerede funktioner som billedgenkendelse og fjernovervågning. Det er skabt til at inspirere udviklere på alle niveauer og sikrer en problemfri oplevelse fra start til slut. Boardet kombinerer moderne design med brugervenlighed og giver dig mulighed for at udforske, eksperimentere og skabe uden begrænsninger. Uanset om du er nybegynder eller erfaren udvikler, er ESP32-S3 WROOM N16R8 CAM udviklingsboardet det ideelle værktøj til at gøre dine projekter virkelige. Tag det første skridt mod at realisere dine idéer med dette kraftfulde og alsidige udviklingsboard.
Før du kan starte din programmering skal Arduino’s IDE software hentes. Dette program bruges til at programmere din arduino.
Download fra dette link: Download
Inden programmeringen kan udføres skal de rigtige “Optiens” findes. Åben linket til den udviklingsboard du bruger.
Åben Arduino IDE (Download her)
Klik “Fil/Egenskaber”
Indtast dette link i feltet “Additionel Board Manager URL’s”
Link “https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json“
Klik OK
Åben “Værktøj/Board/Boards manager” (Lad programmet opdatere)
Find “ESP32” og installere
Klik derefter “Værktøj/Board” og find (ESP32S3 Dev Module)
Du er nu klar til at sende en kode
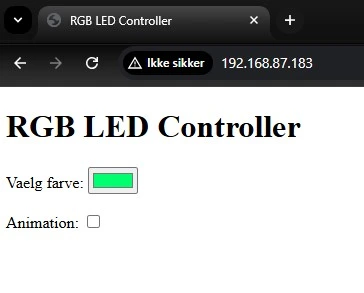
I denne webserver kan du hurtigt vælge en farve fra en farveskala, hvorefter RGB-lyset på boardet vil skifte til den valgte farve. Der er også en funktion, hvor du kan sætte et flueben ved “Animation”. Når fluebenet er sat, vil RGB-lyset automatisk skifte stille og roligt mellem forskellige farver, hvilket skaber en smuk og flydende farveovergang. Alt sammen styret via den intuitive og interaktive webserver.
Problemer med USB Serialen så prøv dette i tools: USB CDC On Boot: “Enabled”

#include <WiFi.h>
#include <WebServer.h>
#include <Adafruit_NeoPixel.h>
// Opsætning af LED
#define LED_PIN 48 // Pin, hvor RGB LED'en er tilsluttet
#define NUM_LEDS 1 // Kun én LED
Adafruit_NeoPixel strip(NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
// WiFi-oplysninger
const char* ssid = "your_SSID"; // Udskift med dit WiFi-navn
const char* password = "your_PASSWORD"; // Udskift med din WiFi-adgangskode
// Webserver
WebServer server(80);
// Variabler til LED-styring
int red = 255, green = 255, blue = 255; // Standardfarve: Hvid
bool animationMode = false; // Animationstilstand
void setup() {
Serial.begin(115200);
// Opsætning af WiFi
WiFi.begin(ssid, password);
Serial.println("Forbinder til WiFi...");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("\nForbundet til WiFi!");
Serial.println("IP-adresse: " + WiFi.localIP().toString());
// Opsætning af LED
strip.begin();
strip.setBrightness(50); // Justér lysstyrken (0-255)
strip.show();
// Webserver-ruter
server.on("/", handleRoot);
server.on("/setColor", handleSetColor);
server.on("/toggleAnimation", handleToggleAnimation);
server.begin();
Serial.println("Webserver kører!");
}
void loop() {
server.handleClient();
if (animationMode) {
rainbowAnimation();
}
}
// Funktion til startsiden
void handleRoot() {
String html = R"rawliteral(
<!DOCTYPE html>
<html>
<head>
<title>RGB LED Controller</title>
</head>
<body>
<h1>RGB LED Controller</h1>
<label for="color">Vaelg farve:</label>
<input type="color" id="color" onchange="updateColor(this.value)">
<br><br>
<label for="animation">Animation:</label>
<input type="checkbox" id="animation" onclick="toggleAnimation()">
<script>
function updateColor(color) {
let r = parseInt(color.slice(1, 3), 16);
let g = parseInt(color.slice(3, 5), 16);
let b = parseInt(color.slice(5, 7), 16);
fetch(`/setColor?r=${r}&g=${g}&b=${b}`);
}
function toggleAnimation() {
fetch('/toggleAnimation');
}
</script>
</body>
</html>
)rawliteral";
server.send(200, "text/html", html);
}
// Funktion til at sætte farven
void handleSetColor() {
red = server.arg("r").toInt();
green = server.arg("g").toInt();
blue = server.arg("b").toInt();
animationMode = false; // Stop animation, når farven ændres
updateLED();
server.send(200, "text/plain", "Farve opdateret");
}
// Funktion til at slå animation til/fra
void handleToggleAnimation() {
animationMode = !animationMode;
server.send(200, "text/plain", "Animation opdateret");
}
// Funktion til at opdatere LED-farve
void updateLED() {
strip.setPixelColor(0, strip.Color(red, green, blue));
strip.show();
}
// Regnbue-animation
void rainbowAnimation() {
static uint16_t hue = 0;
strip.setPixelColor(0, strip.ColorHSV(hue));
strip.show();
hue += 256; // Justér hastigheden ved at ændre denne værdi
delay(50); // Kort pause mellem opdateringer
}
Du er altid velkommen til at kontakte os på info@ardustore.dk, eller vores kontaktformular HER.

På lager
Tilføj til kurv
På lager
Tilføj til kurv
På lager
Tilføj til kurv
På lager
Tilføj til kurv
På lager
Tilføj til kurv
På lager
Tilføj til kurv
Udsolgt - Send mail
Læs mere
Udsolgt - Send mail
Læs mereTelefonen har åben:
Mandag – Fredag 07.00 – 16.00
Kontakt os:
Mail: info@ardustore.dk
Telefon: 41403333
Virksomheden:
Ardustore.dk
Klinkbjerg 4B
6200 Åbenrå
CVR: 39973804
Afhentning: Ordren som afhentes bliver lagt i postkassen som er låst med en kode. Koden kommer i den mail som sendes når pakken kan afhentes. Vores postkasse er på væggen i gården.
Vi er meget mere ind bare en webshop, vi tilbyder også forskellige service.
– Udvikling af egen PCB print
– Salg af komplet styringer
– Software udvikling
– Programmering
– 3D Design af kasser
Skriv til os på info@ardustore.dk
Vi vil prøve noget nyt! Der findes ingen sider i Danmark som tilbyder forums inde for Arduino! Derfor har vi prøvet at lave et lille univers for Arduino entusiaster.


Telefonen har åben:
Mandag – Fredag 07.00 – 16.00
Kontakt os:
Mail: info@ardustore.dk
Telefon: 41403333
Virksomheden:
Ardustore.dk
Klinkbjerg 4B
6200 Åbenrå
CVR: 39973804
Webshoppen er ikke en butik som kan besøges. Men det er muligt at afhente ordre, dog efter aftale via mail eller tlf. (Også i weekenden)
Afhentning: Ordren som afhentes bliver lagt i postkassen som er låst med en kode. Koden kommer i den mail som sendes når pakken kan afhentes.
Vi er meget mere ind bare en webshop, vi tilbyder også forskellige service.
– Udvikling af egen PCB print
– Salg af komplet styringer
– Software udvikling
– Programmering
– 3D Design af kasser
Skriv til os på info@ardustore.dk
Vi vil prøve noget nyt! Der findes ingen sider i Danmark som tilbyder forums inde for Arduino! Derfor har vi prøvet at lave et lille univers for Arduino entusiaster.


Anmeldelser
Der er endnu ikke nogle anmeldelser.